
BREAKFAST Rails + Brunch.io = ❤️
Integrate modern Javascript tooling into your Rails project.
Watch a Quick Overview Video
Features
ES6 Syntax
Get support for all the new ES6 Syntax. Imports, exports, arrows, classes all work out of the cereal box.import HelloWorld from "./hello"
let App = {
init() {
HelloWorld.sayHello();
}
};
module.exports = App;Yarn Integration
Manage the frontend dependencies of your project with Yarn. No more copying or downloading unversioned scripts into the vendor folder.{
"devDependencies": {
"babel-brunch": "~6.0.0",
"brunch": "~2.8.2",
"css-brunch": "^2.6.1",
"javascript-brunch": "~1.8.0",
"sass-brunch": "~2.6.3",
},
"dependencies": {
"actioncable": "^5.0.0",
"bootstrap": "^3.3.7",
"breakfast-rails": "0.0.7",
"jquery": "^3.1.0",
"turbolinks": "^5.0.0"
}
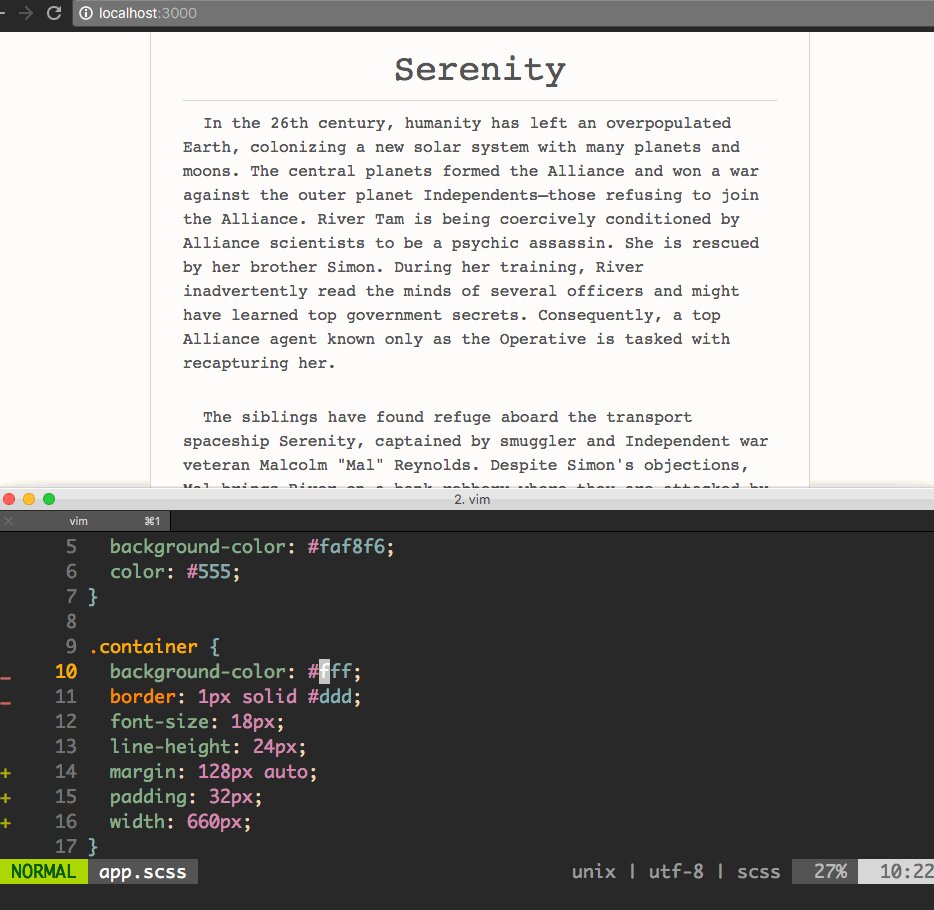
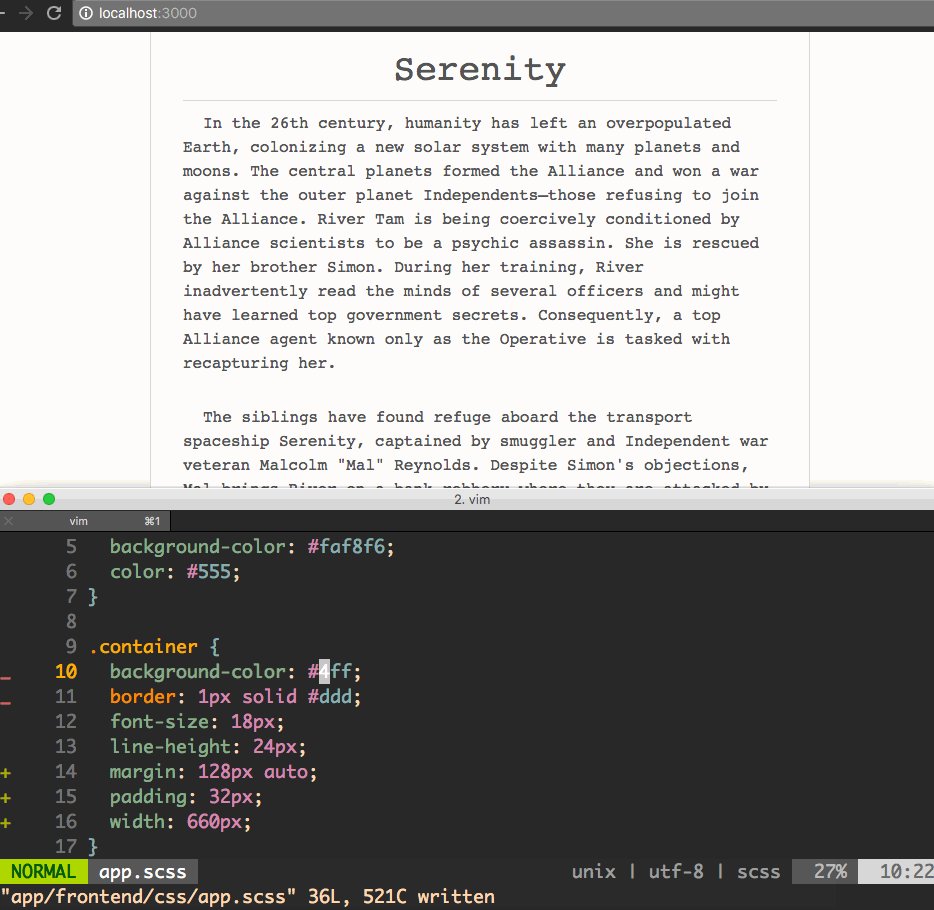
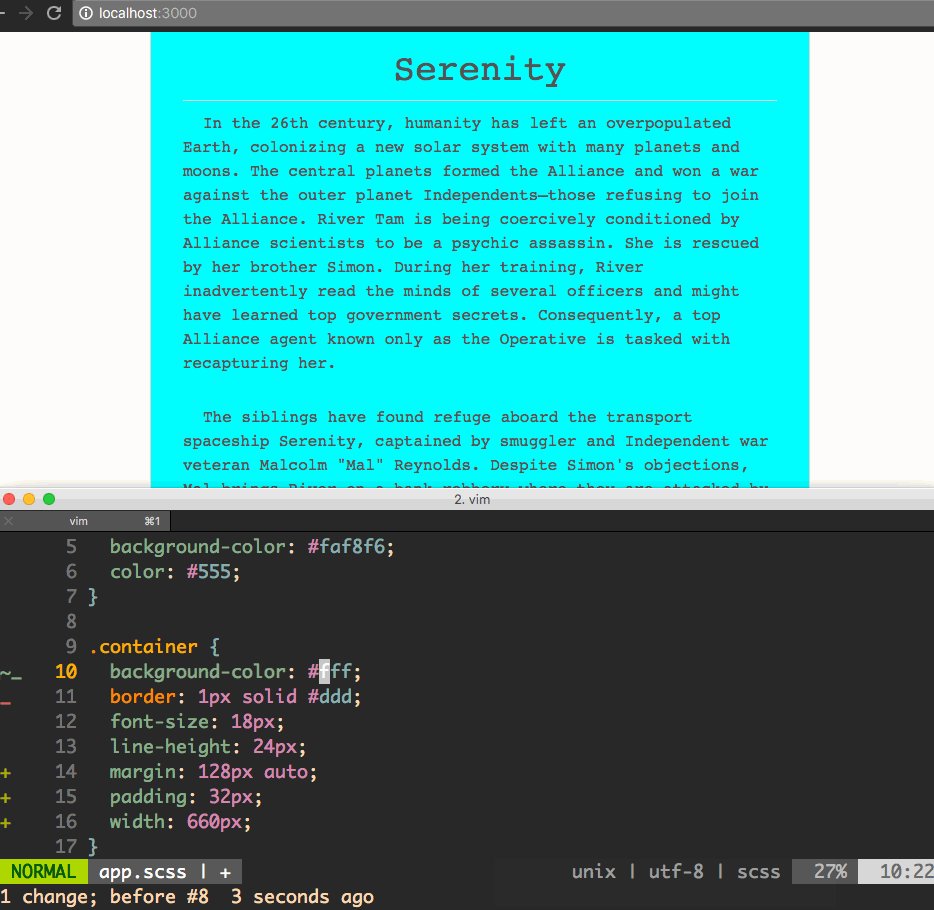
}Live Reloading
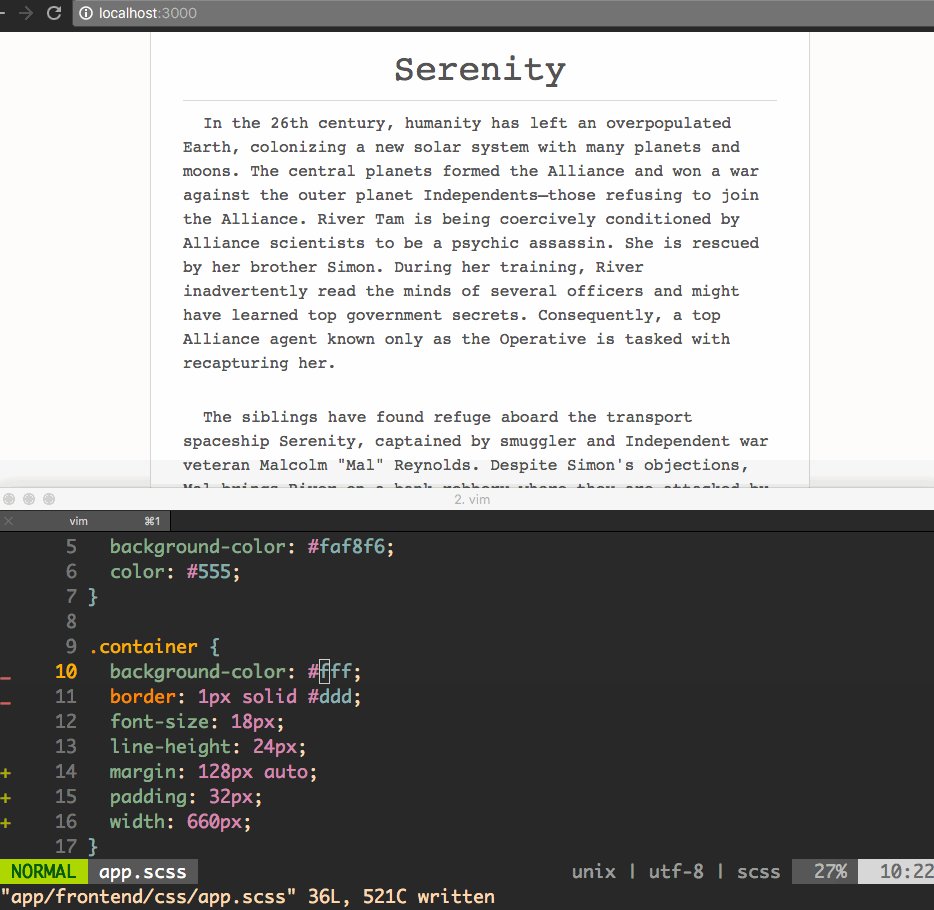
Have the browser automatically reload CSS, JS or HTML on save. With the incremental builds provided by Brunch watch changes propagate to the browser with speed.
No more alt-tab + ⌘-r

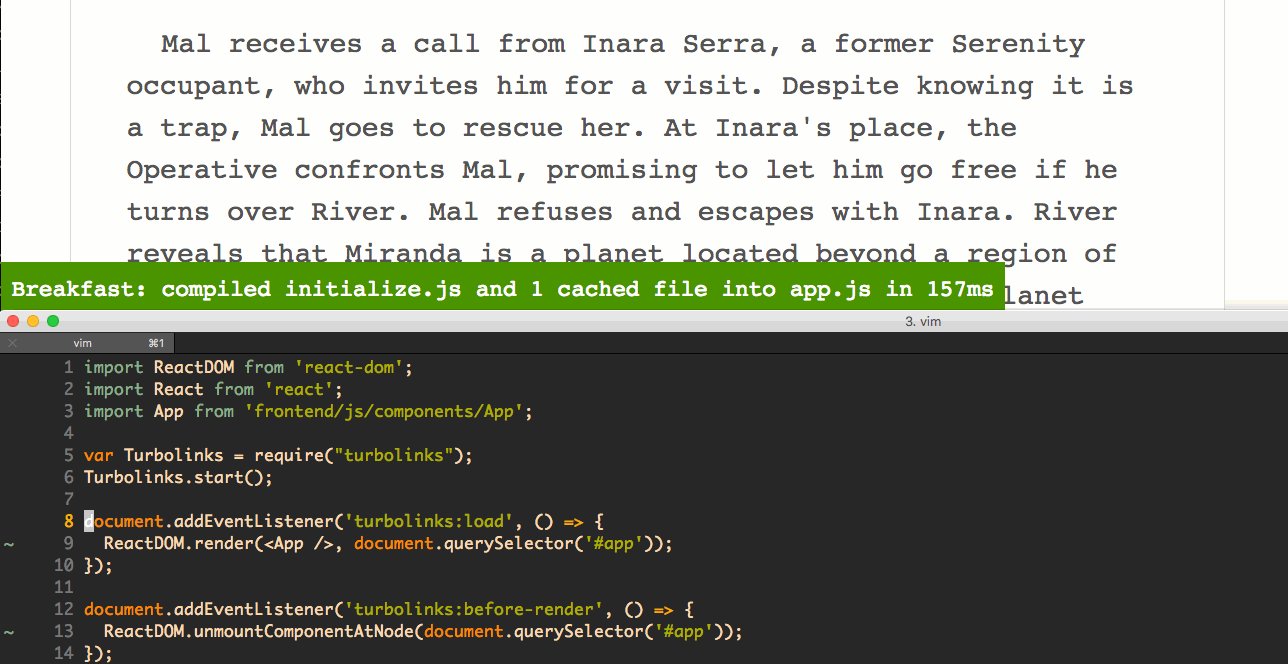
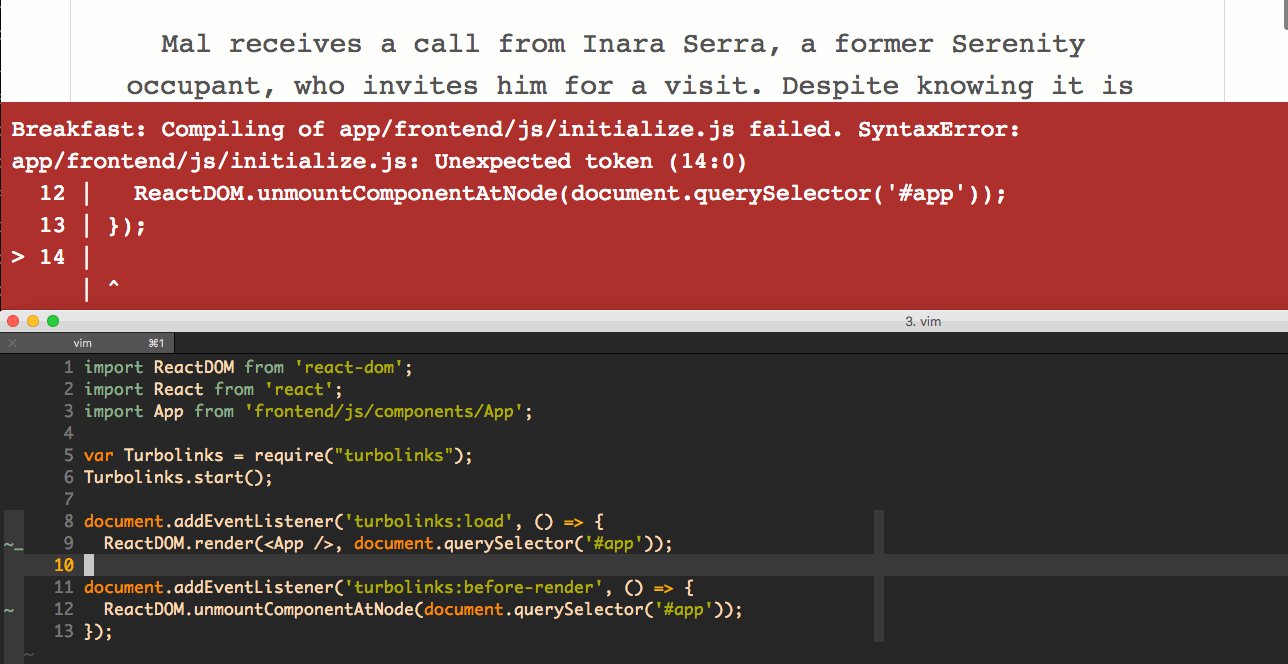
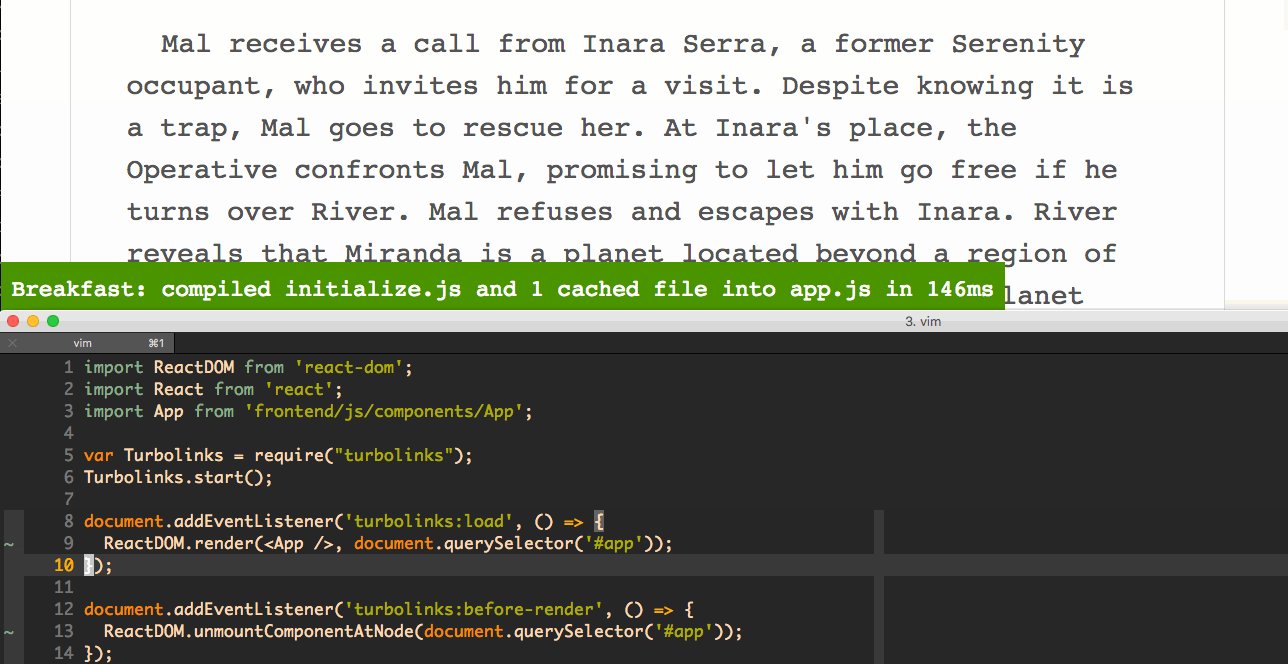
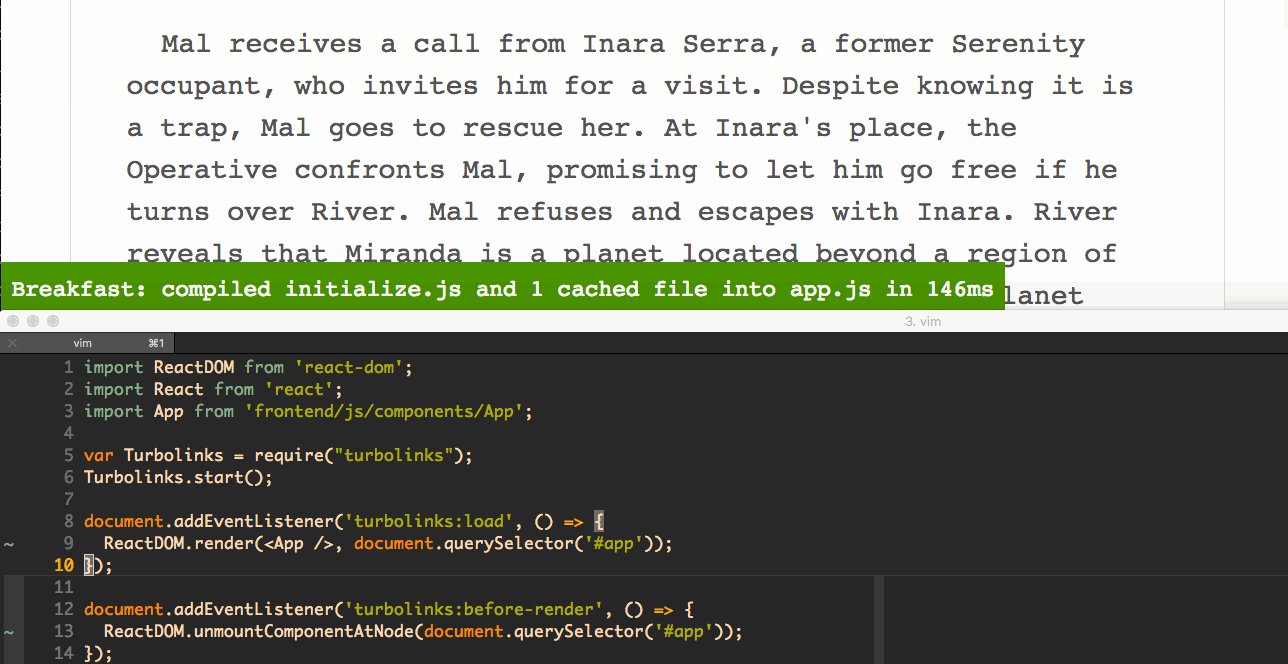
Updates in the browser
Get updates right in the browser. See build information and errors on the screen.